
⚡ 개요
vue 를 사용하는데 있어서 기본적인 사용 방법에 대해서 정리를 하려고 한다.
프론트쪽 개발도 간간히 같이 하고 있는데 jsp를 개발할때와는 다르게 내 기준으로는 작업을 하는데 이해가 안되는 부분도 많고 왜 이렇게 동작하는지 이해가 안가는 부분이 많아서 최근에 백엔드 공부와 별개로 정리 하면서 공부를 하고 있다.
⚡ 라이브러리 정리
📒 Vuex
애플리케이션의 상태를 효율적으로 관리하기 위한 중앙 집중식 저장소다. Vue Store는 일반적으로 Vuex라는 Vue.js 공식 상태 관리 라이브러리를 사용하여 구현된다. (vue3.x 에서는 공식 상태 관리 라이브러리가 pinia로 바뀌었다.) Vuex를 사용하면 애플리케이션의 모든 컴포넌트에서 전역으로 상태를 관리할 수 있으며, 상태의 변화를 추적하고 제어할 수 있다.
쉽게 설명해서 복잡하게 엮여있는 화면단을 개발을 할때 서로 데이터를 주고 받기 위해서는 데이터를 주고 받는 작업을 해야 한다. 분명히 복잡한 과정이 생기고 실수가 생기기 마련이다. Vuex는 이 과정을 관리하고 도와준다고 생각을 하면 될거 같다.

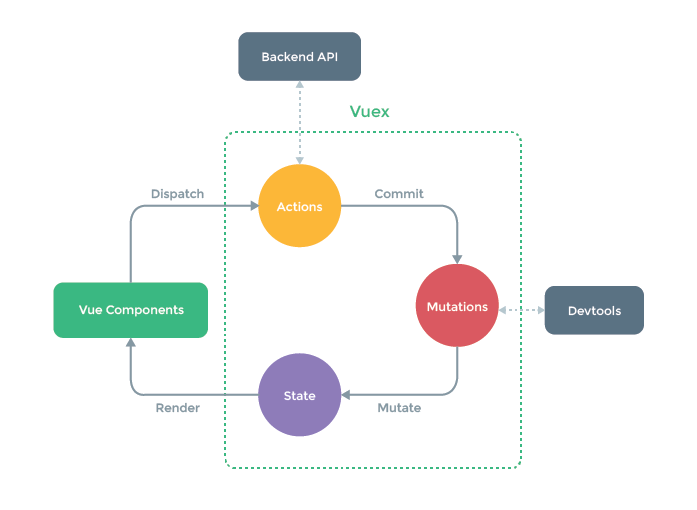
위의 이미지는 Vuex의 흐름도 이며, 중요한 구성 요소들이 포함되어 있다.
state(상태)
Vue Store 에서 변수를 정의 하는 곳이다. 모든 컴포넌트에서 접근해서 사용이 가능하며 다들 공통된 값을 사용한다.
Mutations(뮤테이션)
상태를 변경하는데 사용된다. 가장 중요한 것은 위에서 설명한 상태는 Mutations을 통해서만 변경이 되어야 된다는것이다.
또한 동기 처리가 기본이다.
Actions(액션)
Mutations 과 다르게 비동기 처리가 기본이다. 주로 api 호출 및 비동기적으로 상태를 변경 작업을 할때 사용한다.
Actions은 Mutations 을 호출 하고 비동기로 작업을 수행한 다음에 결과에 따라서 Mutations 커밋이 가능하다.
Getters(게터)
상태를 기반으로 각 컴포넌트에서 계산된 속성을 제공 해준다. getter를 사용해서 상태의 변경된 데이터를 가져오거나 계산된 값을 반환 받을수 있다.
기본적인 예시
import { getField, updateField } from 'vuex-map-fields';
const getDefaultState = () => ({
testData: [],
});
const state = getDefaultState();
const getters = {
getField
};
const actions = {
testAction: async () => {
// api 호출등 action 함수 선언 및 콜백처리
}
};
const mutations = {
updateField,
};
export default {
namespaced: true,
state,
getters,
actions,
mutations,
}
📋 참고
.NET UI Controls & Components for Developers of Mobile, Desktop, Web, BI Reporting Apps
DevExpress provides best-in-class UI controls, tools, and frameworks for WinForms, ASP.NET, MVC, Blazor, ASP.NET Core, WPF, VCL, Xamarin, and JavaScript developers.
www.devexpress.com
'Front > Vue' 카테고리의 다른 글
| [Vue] SPA 캐싱 지침 관련 내용 정리 (0) | 2025.02.03 |
|---|---|
| Spring boot + vue Session 이슈 내용 (0) | 2024.06.20 |
| Spring boot + vue 프로젝트 Router 404 이슈 (0) | 2024.06.20 |
| [Vue] Vue Apollo GraphQL 적용 가이드 (0) | 2024.05.15 |
| [FE] Vue 기본 개념 및 기초 내용 정리 (0) | 2022.12.04 |
